Quelques uns de mes clients ont encore des sites sous PrestaShop 1.4 !
Manque de temps, manque de budget pour faire les mises à jour au fur et à mesure des évolutions, et voilà que 10 ans après, on se retrouve avec un gouffre technologique à rattraper ! Car en effet, sur ces vieilles versions, pas de thèmes « responsives » ou pas forcément les dernières mises à jour des modules de paiement, par exemple.
Devant l’accumulation de ce genre de problèmes, j’ai enfin réussi à convaincre un de mes clients de mettre à jour ses deux sites PrestaShop 1.4. Ce qui l’a surtout convaincu, c’est qu’il a également sur son hébergement un site WordPress, qui est lui régulièrement mis à jour, mais dont certaines extensions nécessitaient une version PHP 7. Car le problème est que cet hébergement (un « Simple Hosting » chez Gandi) a été pris il y pas mal d’années, qu’il est sous PHP 5.4 et mySQL 5.5, et que si je le mets à jour en PHP 7.4, bah le WordPress se portera mieux, c’est sûr, mais les sites PrestaShop seront en vrac 🙁
Il fallait donc trouver une solution pour gérer efficacement cette mise à jour. Evidemment, comme j’aurai à refaire les thèmes des deux sites PrestaShop quand ils seront en PrestaShop 1.7, hors de question d’opérer sur l’hébergement en production. Et comme il est difficile de trouver un nouvel hébergement proposant une vieille version de PHP (chez Gandi à ce jour, on ne peut créer une nouvelle instance qu’en PHP 7.3 minimum), j’ai donc du faire une partie de ces opérations en local.
A ceux qui s’étonneront que je fasse une mise à jour vers PrestaShop 1.7 alors que ça fait 4 ans que je dis que PS 1.7 est à PrestaShop ce que Vista et Windows 8.1 sont à Microsoft, c’est à dire une grosse bouse, je précise qu’à l’heure actuelle (mars 2021), la version 1.7.7.2 semble assez stable, et que les sites à migrer sont soit des sites vitrine, soit des sites « basiques » sans développement personnalisé, donc les problèmes qui pourraient rester dans cette version sont moins gênants que s’il s’agissait de grosses boutiques générant un chiffre d’affaire important.
Le contexte est donc le suivant :
- Un site PrestaShop 1.4 sur un hébergement PHP 5.4
- Une volonté de passer en PS 1.7
- La dernière version du module de mise à jour en 1 clic qui permet de faire une mise à jour vers PS 1.7 ne fonctionne pas sur PHP 5.
- La mise à jour de PHP sur l’hébergement ferait que le site PS 1.4 ne fonctionnerait plus
- Une nécessité de passer en PHP 7 pour faire tourner le site en PS 1.7
Après quelques soirées à m’arracher ce qu’il me reste de cheveux, j’ai donc réussi à trouver une procédure permettant d’effectuer avec succès ce grand saut entre PS 1.4.9.0 et PS 1.7.7.2. Je vais la détailler ci-dessous, afin d’aider ceux qui pourraient être dans un cas semblable. Ceux qui ne s’en sentent pas capables peuvent évidemment me contacter pour un devis 😉
Cette procédure se déroule en 5 étapes :
Clone du site PrestaShop 1.4 en local
On commence donc par s’installer un environnement local. Pour ma part, j’utilise WampServer depuis 20 ans, mais si vous préférez XAMP, c’est presque pareil ! Depuis le repository de WampServer, j’installe :
- Wamp 3.2.3 version 64 bits qui installe PHP 7
- l’update 3.2.5
- PHP 5.6 pour faire tourner le vieux PrestaShop
- mySQL 5.6 pour les mêmes raisons
- phpMyAdmin 4.9.7 pour pouvoir gérer la base de données locale
A ce stade, quand je lance http://localhost dans mon navigateur, je suis donc en PHP 7.4 et mySQL 5.7.
Il est donc nécessaire de passer en PHP 5.6 et mySQL 5.6 pour que cet environnement soit supporté par mon vieux PS 1.4. Cette opération se fait avec un clic sur l’icone de Wamp dans la barre de taches, puis « PHP », puis « Version », puis « 5.6.40 ». Même principe pour passer en mySQL 5.6.51.
Maintenant, il nous faut installer le site en local !
Avec FileZilla, je downloade toute l’arborescence du site PrestaShop 1.4 depuis le FTP vers c:/wamp64/www/jlm-plaque.fr
J’ai besoin ensuite de cloner la base de données en local. Cela va se faire en deux étapes.
J’exporte tout d’abord la base de données du site de production grâce au phpMyAdmin, en sélectionnant l’onglet « Exporter », « Mode d’exportation : personnalisé », et presque tout en bas « Syntaxe à utiliser lors de l’insertion de données : aucun des modes ci-dessus ». Ca va me permettre d’avoir un fichier .sql avec une instruction SQL par enregistrement (donc pas de « grosses » instructions qui pourraient bloquer dans l’étape suivante).
J’importe ensuite ce dump sql en local. Il faut tout d’abord créer une nouvelle base de données (« jlmplaque » dans mon exemple) dans le phpMyAdmin.
Le fichier .sql pouvant être (très) volumineux, j’utilise l’excellent script bigdump pour importer ma base en local : après téléchargement de bigdump.php, je le copie dans c:/wamp64/www/bigdump
Dans le même répertoire, je copie aussi mon fichier .sql
Enfin, je vais configurer éditer le fichier bigdump.php pour le configurer correctement :
$db_server = 'localhost'; $db_name = 'jlmplaque'; $db_username = 'root'; // le nom de la base créée plus haut $db_password = ''; // pas de mot de passe par défaut avec Wamp
Ensuite, il suffit le lancer le script :
http://localhost/bigdump/bigdump.php
A ce stade, si bigdump ne gueule pas, c’est que vous l’avez bien configuré ! Un simple clic sur le nom du .sql à importer lancera l’opération, qui peut durer quelques minutes.
Pour terminer cette première étape, il convient de modifier la configuration de PrestaShop pour qu’il tourne en local.
On ouvre donc le fichier c:/wamp64/www/jlm-plaque.fr/config/settings.inc.php et on change ces lignes pour les adapter à notre nouvel environnement :
define('__PS_BASE_URI__', '/jlm-plaque.fr/'); // le chemin sous c:/wamp64/www
define('_DB_NAME_', 'jlmplaque'); // le nom de la base créée en local
define('_DB_SERVER_', 'localhost');
define('_DB_USER_', 'root');
define('_DB_PASSWD_', ''); // pas de mot de passe avec root sous Wamp
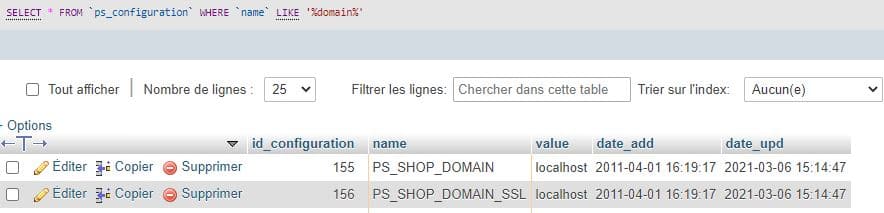
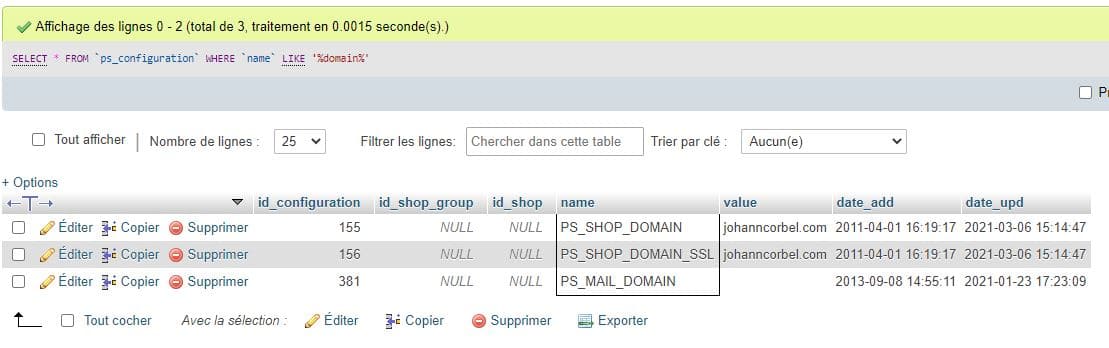
Pour finir, avec http://localhost/phpmyadmin4.9.7 je vais aller changer quelques valeurs en base de données dans la table « ps_configuration » :

On remplace par « localhost » les valeurs initiales qui contenaient le nom de domaine.
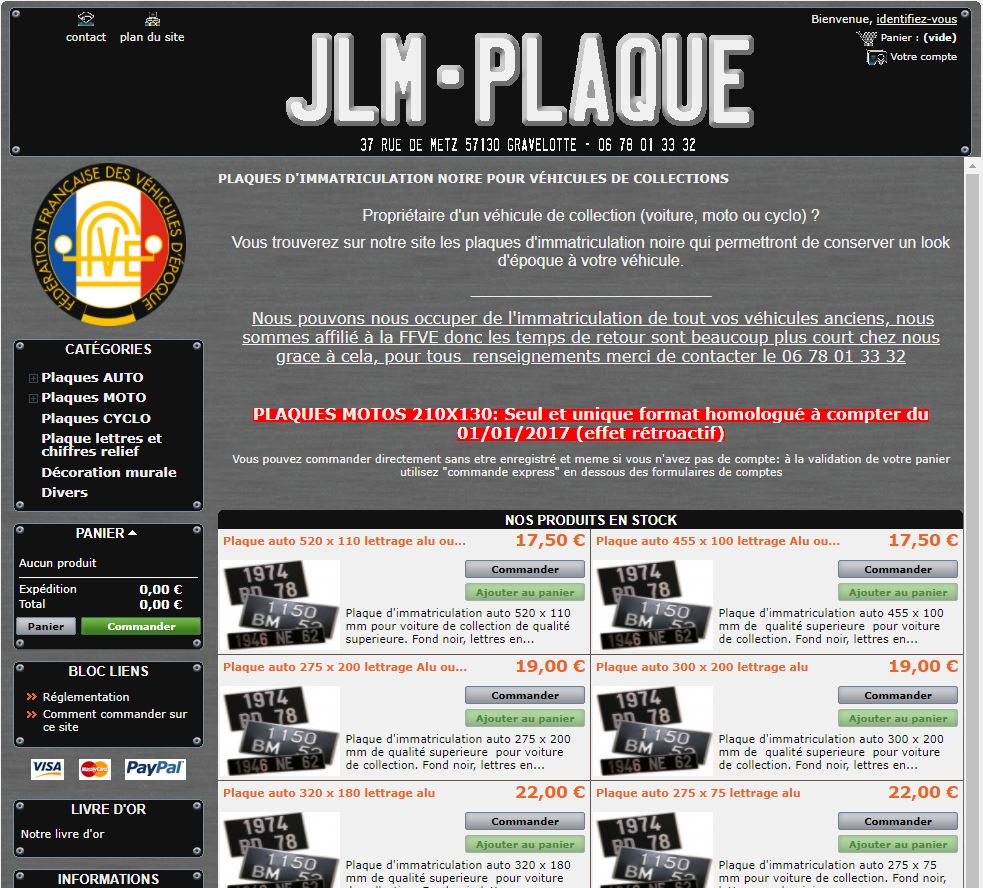
Si tout est ok, je dois avoir en local mon site opérationnel, on vérifie avec http://localhost/jlm-plaque.fr

Super, ça marche ! Il reste pas mal de boulot, mais on part sur de bonnes bases ! On peut évidemment contrôler via le backoffice qu’on a bien récupéré toutes nos données (articles, clients, commandes, etc…) et que le site est bien opérationnel.
Mise à jour du site en PrestaShop 1.5.6.3 en local
Les opérations suivantes seront plus simples à réaliser. On installe tout d’abord un module de mise à jour automatique patché (je ne sais plus où je l’avais trouvé, donc je l’ai uploadé sur mon site). Il suffit d’aller dans l’onglet « Modules », « Ajouter un module depuis mon ordinateur » et de charger le fichier autograde.zip. Ensuite, on configurer le module :
- Back up my files and database : « Oui » (on sait jamais !)
- Back up my images : « Oui » (pareil)
- Puissance du serveur : « Elevée » (sauf si vous avez encore un Pentium 90)
- Désactiver les modules non-natifs : « Oui » (on trouvera des équivalents en PS 1.7 plus tard)
- Upgrade the default theme : « Oui »
- Mettre à jour les e-mails standards : « Oui »
Ensuite, on va copier en local les fichiers zip des prochaines versions de PrestaShop qui nous intéressent. En l’occurrence la version 1.5.6.3 et la version 1.6.1.24 (pour l’étape suivante). Vous pouvez trouver ces versions sur le site officiel de PrestaShop. Copiez ces deux .zip dans l’équivalent de votre répertoire c:\wamp64\www\jlm-plaque.fr\admin1\autoupgrade\download
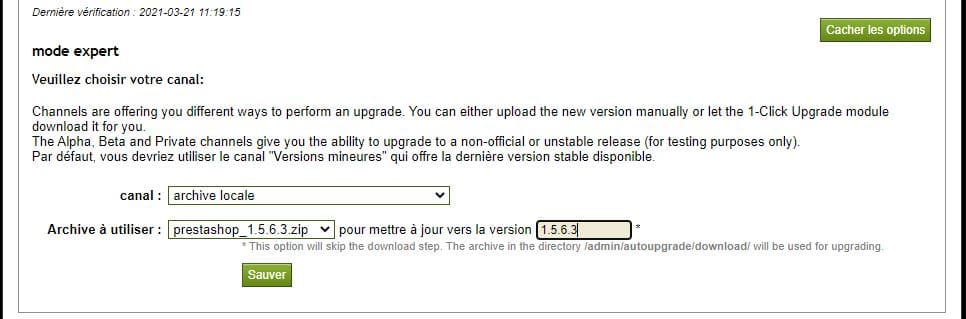
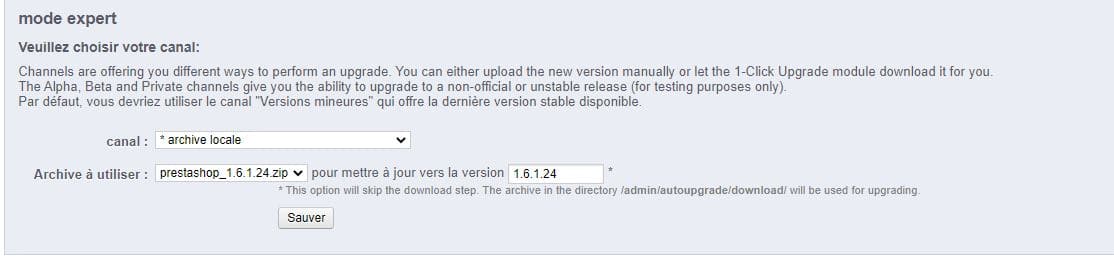
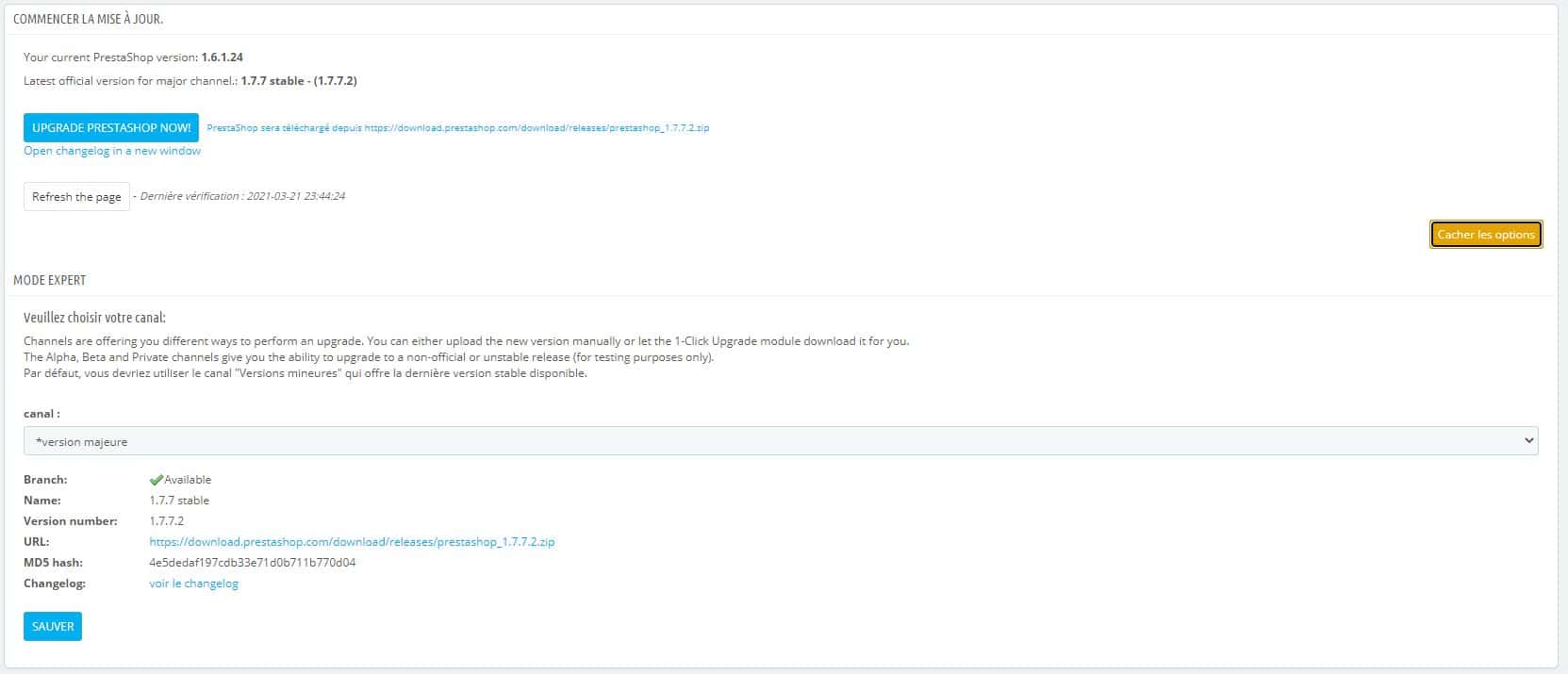
On va maintenant pouvoir changer le canal de mise à jour dans le module « autoupgrade » en passant en mode expert :

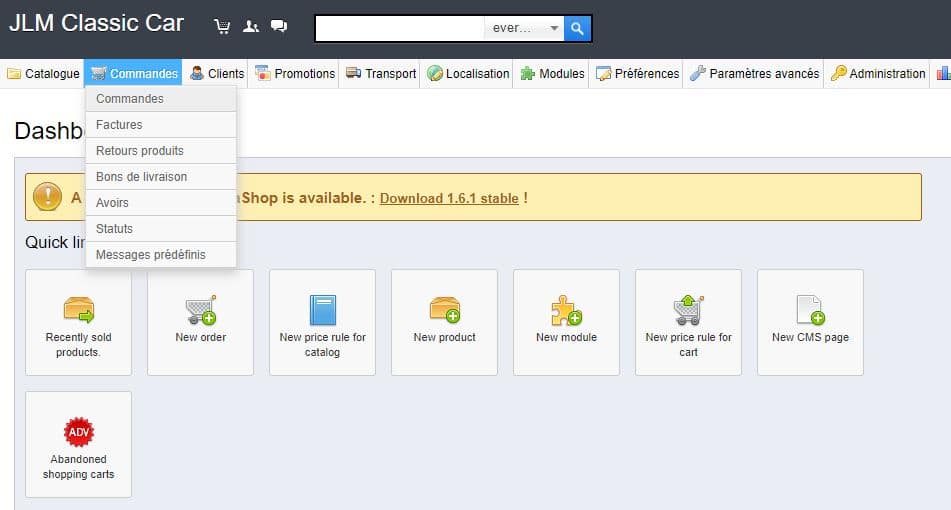
Il n’y a plus qu’à cliquer sur « Upgrade PrestaShop now ! » et attendre que ça se termine. Bien, de préférence. Ce qui est mon cas ici puisqu’après un rechargement de la page pour mettre à jour le cache de mon navigateur, je suis bel et bien dans le backoffice de PS 1.5 :

Quelques fignolages à effectuer :
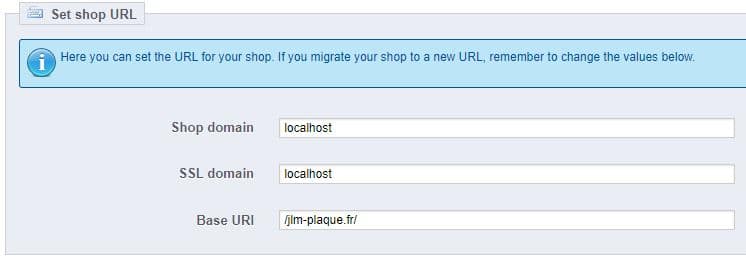
- Dans « Préférences », « SEO & URLs », vérifier et corriger si nécessaire ces paramètres. J’avais des / et \ en trop dans le « base URI » :

- Supprimer les sous-répertoires de c:/wamp64/www/jlm-plaque.fr/override (des « overrides » pourraient poser des problèmes de compatibilité)
- Supprimer le fichier c:/wamp64/www/jlm-plaque.fr/cache_index.php
- Sélectionner le thème « default » dans « Préférences », « Thèmes » (pour je ne sais quelle raison, la sélection du thème n’avait pas été faite donc j’avais un message d’erreur coté front)
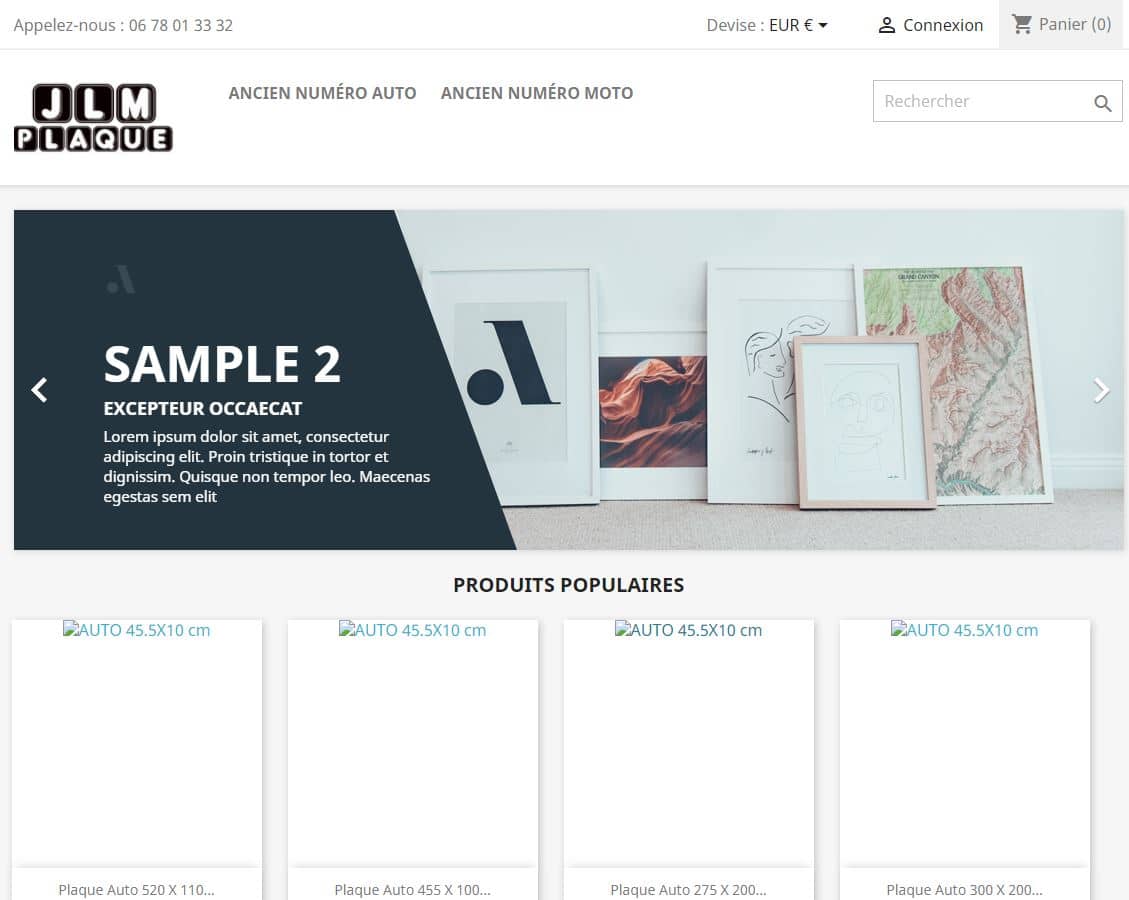
Du côté du front office, on devrait maintenant avoir quelque chose qui marche. C’est pas beau, mais à ce stade là on s’en fout, puisqu’il faudra refaire tout le thème quand on sera en PrestaShop 1.7 :

Comme précédemment, on contrôle un peu tout (clients, commandes, produits, etc…) avant d’aller plus loin. Lors de mes tentatives précédentes, il m’est arrivé de perdre des tables (par exemple « ps_guests ») lors des mises à jour !
Ici, tout est ok, donc on continue…
Mise à jour du site en PrestaShop 1.6.1.24 en local
Cette partie est la plus rapide de la procédure, puisqu’on arrive sur des versions où le module « autoupgrade » fonctionne généralement très bien.
On a toujours les .zip de PrestaShop dans le répertoire download du module, on adapte donc les paramètres :

Et on clique sur « Upgrade PrestaShop now »…
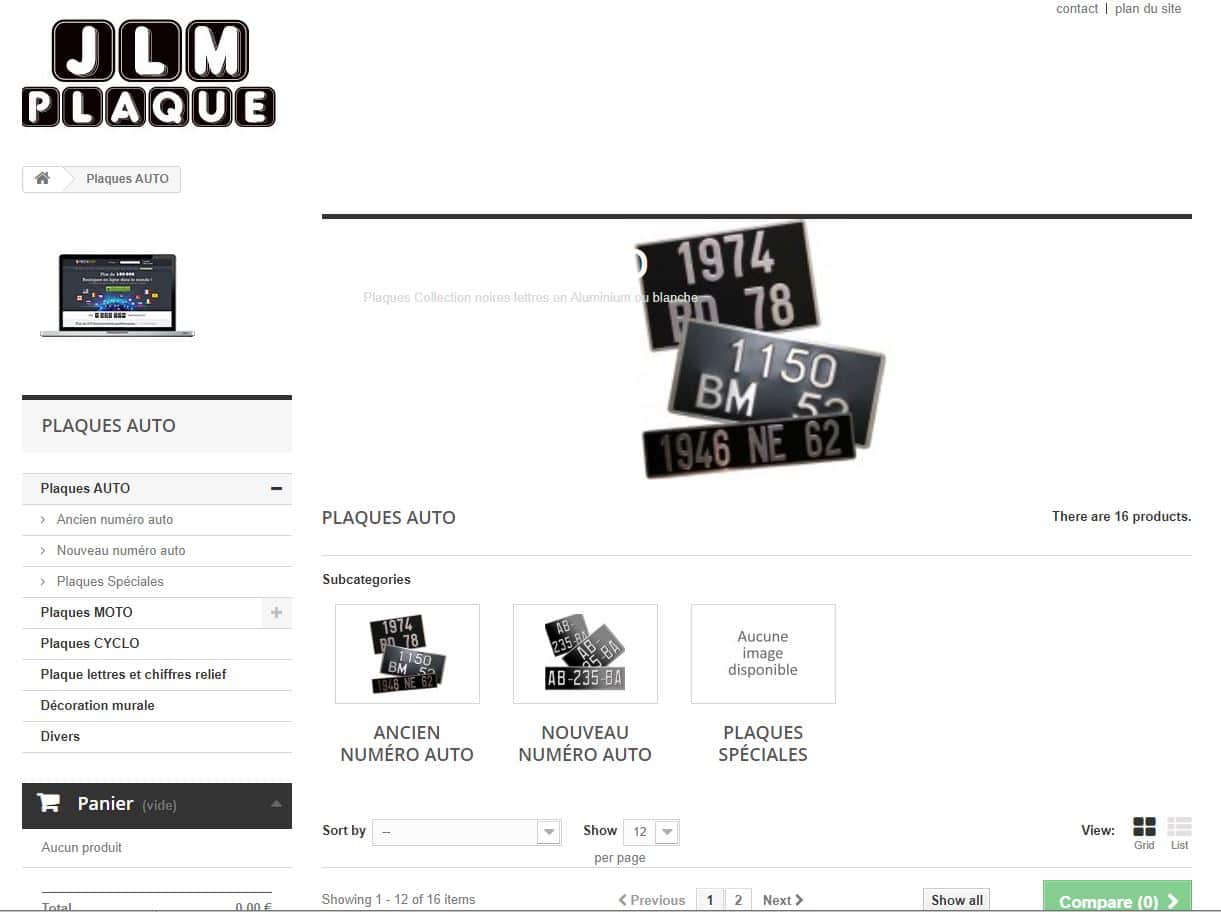
Si tout se passe bien, on a maintenant quelque chose comme ça côté front :

Je n’ai pas regénéré les miniatures parce qu’encore une fois, au final on aura un thème PS 1.7 avec d’autres dimensions, donc pas important ici !
On vérifie côté backoffice que tout fonctionne, et qu’on a toujours nos clients, nos produits, nos commandes, etc…
Si on résume, on a donc maintenant un site PrestaShop 1.6.1.24 opérationnel en local sous un environnement PHP 5.6 et mySQL 5.6. On a fait un bon bout de chemin. On pourrait même presque s’arrêter là (je n’ai personnellement encore aucun site en production en PS 1.7, et la quasi-totalité de mes clients sont encore en PS 1.6.1.24.
Mais la cible étant un hébergement PHP 7.3, la documentation de PrestaShop nous indique dans son tableau de prérequis que la compatibilité PHP / PS ne sera pas garantie. Il est possible de « patcher » un PS 1.6.1.24 pour le faire tourner correctement sur un PHP 7.4 (comme c’est le cas de mon site de vente de modules PrestaShop qui tourne en PS 1.6.1.24 sous PHP 7.4.5), mais l’objet de ce tutoriel est vraiment de passer en PrestaShop 1.7.
A partir d’ici deux possibilités s’offrent à nous :
- Si on a un environnement de « préproduction » en PHP 7.x, on va pouvoir cloner notre site PS 1.6.1.24 dans cet environnement, puis faire la mise à jour vers PS 1.7 sur cet hébergement
- Si on n’a pas cet environnement à disposition, on va continuer la mise à jour vers PS 1.7 en local, et après tests en local, on mettra à jour l’hébergement (de PHP 5.4 dans le cas de mon client), puis on y clonera le site PS 1.7 qui est en local
Copie du site PrestaShop 1.6.1.24 sur hébergement PHP 7
Cette partie n’est à réaliser que si vous avez un hébergement de préproduction en PHP 7. En gros, que si vous avez possibilité d’installer le site sur un autre serveur que celui de votre site PS 1.4 (qui fonctionne dans le cas de mon client sur un serveur en PHP 5.4). Sinon, rendez-vous à l’étape suivante 🙂
Grace à FileZilla, on uploade toute l’arborescence de c:\wamp64\www\jlm-plaque.fr vers notre hébergeur.
Avec le phpMyAdmin de cet hébergement, on créé une nouvelle base de données, ici « jlmplaque »
Avec le phpMyAdmin 4.9.7 local, on exporte la base de données locale avec les mêmes paramètres d’export que ceux utilisés plus haut.
On uploade le script « bigdump.php » dans un répertoire temporaire sur notre hébergement de préproduction.
On aura bien sûr, avant l’upload de bigdump, modifié les paramètres de connexion pour que le script se connecte correctement à notre nouvelle base de données :
$db_server = 'localhost'; // à adapter si nécessaire $db_name = 'jlmplaque'; // nom de la nouvelle base $db_username = 'root'; // à adapter si nécessaire $db_password = 'mot de passe'; // j'allais pas mettre le mot de passe en clair :)
Avant d’importer la base de données, on va faire quelques petits remplacement dans le fichier .sql généré plus haut. En effet, dans les vieilles versions de PrestaShop, certaines dates par défaut sont à un format « 0000-00-00 00:00:00 », ce que les versions plus récentes de mySQL ne supportent pas. On va donc ouvrir le fichier jlm-plaque.sql avec un éditeur de texte (Notepad++ par exemple) et remplacer tous les « 0000-00-00 00:00:00 » par des « 2020-01-01 00:00:00 » et les « 0000-00-00 » par « 2020-01-01 » par exemple. On uploade ensuite ce fichier dans le répertoire où on a uploadé bigdump.php et on lance ensuite le script :
https://www.serveurpreprod.com/bigdump/bigdump.php
Quand l’import est terminé, on va, comme déjà fait précédemment, utiliser phpMyAdmin pour modifier la table « ps_configuration » et mettre les bonnes valeurs dans « PS_SHOP_DOMAIN » et « PS_SHOP_DOMAIN_SSL » (on y met le nom de domaine utilisé sur le serveur de préproduction) :

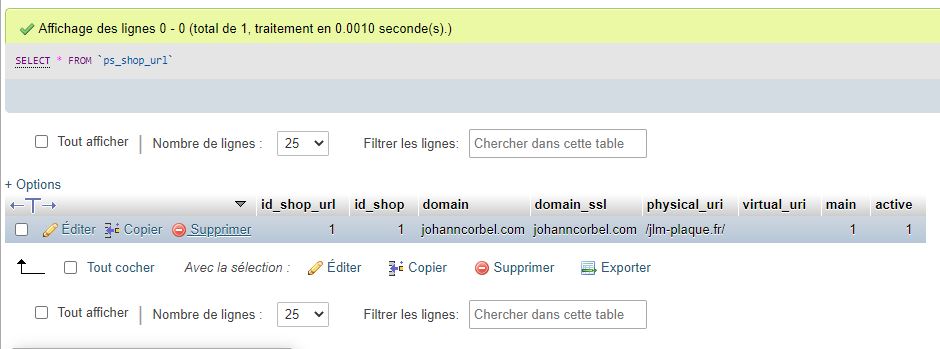
Dans la table « ps_shop_url » (liée aux fonctionnalités « multiboutiques » apparues dans PS 1.5), on procède de la même manière :

Ensuite, on modifie le fichier « /jlm-plaque.fr/config/settings.inc.php » sur le serveur de préprod :
define('_DB_SERVER_', 'localhost'); // à adapter si besoin
define('_DB_NAME_', 'jlmplaque'); // nom de la base PS 1.6
define('_DB_USER_', 'root'); // à adapter si besoin
define('_DB_PASSWD_', 'mot de passe mysql preprod');
define('_PS_DIRECTORY_', '/jlm-plaque.fr/'); // répertoire où est installé le site PS 1.6 en preprod
Si tout s’est encore bien passé, on doit maintenant avoir un site PS 1.6.1.24 opérationnel sur un hébergement PHP 7
On peut maintenant, par sécurité, supprimer le répertoire bigdump du serveur de préproduction.
Mise à jour du site en PrestaShop 1.7
Si vous avez déjà migré votre site PS 1.6 vers un hébergement de préproduction, vous pouvez passer le paragraphe suivant et aller à la mise à jour du module « autoupgrade ».
Si vous êtes encore en local sous Wamp, il va vous falloir activer la version 7.4 de PHP via le menu de Wamp (opération déjà décrite plus haut). Il va falloir également de nouveau exporter votre base de données (version PS 1.6.1.24) vers un fichier .sql puis activer la version 5.7 de mySQL, créer une nouvelle base de données (avec le même nom !) et réutiliser bidbump pour réimporter la base de données au format mySQL 5.7
Dans la partie « Modules », on met maintenant à jour le module « autoupgrade » qui jusque là était dans sa version 1.6.8. Un petit clic permet de le mettre à jour (en version 4.12.0 au moment de l’écriture de cet article. On change ensuite le canal de mise à jour : « version majeure » et on sauve la configuration.
Dernière étape : on clique sur « Upgrade PrestaShop now » (c’est la dernière fois !) :

Derniers petits contrôles coté back et front office… Tout marche 🙂

Evidemment, le design de la boutique est à refaire, mais ça n’était pas l’objet de ce tutoriel !
Si ce tutoriel vous a permis de mettre à jour un vieux site PrestaShop, n’hésitez à partager cet article, ou à me laisser un petit commentaire !
 Johann Corbel Formateur et consultant PrestaShop, WordPress et SEO
Johann Corbel Formateur et consultant PrestaShop, WordPress et SEO


Bonjour,
Je suis actuellement dans le même cas ces dernières semaines (mise à jour d’un site Prestashop 1.4 vers Prestashop 1.6 puis Thirtybees ou Prestashop 1.7).
Question: est il vraiment nécessaire de faire une mise à jour en 2 étapes (1.4 vers 1.5 puis 1.5 vers 1.6) car dans les fichiers .zip Prestashop 1.6.1.24 il y a dans le sous-répertoire /prestashop/install/upgrade/sql/ par exemple pour les modifications de structure des tables de la base de données la reprise de toutes les modifications dont celles de la branche de la version 1.5.x (et même avant)
Bonjour Olivier
Je pense qu’il pourrait être possible de faire PS 1.4 -> 1.6 dans certains cas, mais dans ce tuto, j’ai vraiment reproduit le cas de mon client qui me posait pb. Car au delà de la simple mise à jour de PrestaShop, il y avait une mise à jour de l’hébergement (qui était à l’origine en PHP 5.4). Or comme tu sais, PS 1.6 ne marche plus bien en PHP 5.4 et PS 1.4 non plus en PHP 5.6 (ni en PHP 7 évidemment !). D’où ma démarche de trouver une étape intermédiaire. Il est vrai que sous WAMP j’étais en PHP 5.6 pour le début de la migration (et non en 5.4), donc dans cet environnement local, j’aurais pu faire PS 1.4 -> 1.6 -> 1.7.
N’hésite pas à revenir me faire par de ton retour quand tu auras trouvé la solution la plus efficace pour ton projet !
Pour info, je viens de faire une migration d’un PS 1.3.3.0 tournant sous PHP 5.2 vers la version 1.7.7.8 (sous PHP 7.3, avec un nouvel hébergeur) avec cette procédure, et tout s’est bien passé. J’ai juste eu à reconfigurer des devises. Et à refaire le thème, évidemment !
Bonjour,
Merci beaucoup pour ce super tuto.
J’en suis à peine au début car après cette étape qui permet de vérifier son site en local :
—-Pour finir, avec http://localhost/phpmyadmin4.9.7 je vais aller changer quelques valeurs en base de données dans la table « ps_configuration » :
On remplace par « localhost » les valeurs initiales qui contenaient le nom de domaine.
Si tout est ok, je dois avoir en local mon site opérationnel, on vérifie avec http://localhost/jlm-plaque.fr —-
J’ai bien fait la modification, pour l’accès admin je suis bien en local, mais dès que je veux voir mon site, cela me redirige immédiatement sur le site en ligne.
Rien dans le .htaccess qui ferait une redirection.
Je ne comprends pas où peut se trouver cette redirection ni comment résoudre ce problème. Aurais-tu une idée ?
Merci beaucoup.
Bonjour ?
Bonjour, as-tu essayé en navigation privée ou sur un autre navigateur ? Car normalement, il ne devrait pas y avoir de redirection vers la prod !
Tu peux aussi essayer en essayant d’accéder à ton backoffice en local, s’il y a une merde quelque part, tu auras probablemetn plus d’infos, et tu pourras corriger en allant dans SEO/URLs
Bonjour Johann,
Je viens d’essayer, sur ton conseil, via un navigateur privé et un autre navigateur.
Je ne suis pas redirigée vers le site en production, par contre il refuse de m’ouvrir le site car affiche « » »La connexion a échoué
Une erreur est survenue pendant une connexion à localhost.
Le site est peut-être temporairement indisponible ou surchargé. Réessayez plus tard ;
Si vous n’arrivez à naviguer sur aucun site, vérifiez la connexion au réseau de votre ordinateur ;
Si votre ordinateur ou votre réseau est protégé par un pare-feu ou un proxy, assurez-vous que Firefox est autorisé à accéder au Web. » » » »
Message quasi identique via Edge.
Mais par contre, j’ai toujours pu accéder sans aucun problème au backoffice en local. J’avais bien modifié dans SEO & URL pour retirer l’adresse du site en prod et mettre localhost. Et j’ai toujours eu ce problème de redirection (en navigation normale) et ce message d’erreur (en navigation privée).
Alors comme l’indique le message, c’est maintenant un pb de connexion à la BDD. Tu as bien changé les infos de connexion en local ? Car la BDD sous WAMP est souvent accessible avec « root » et sans mot de passe, contrairement évidemment à la prod.
quand je tape (ou clique sur lien voir ma boutique) : localhost/nomboutique/
il me transforme immédiatement en : https://http//localhost/nomboutique/
et j’ai beau le changer manuellement, il me remet ça.
Alors que pour aller dans l’admin, il ne change rien, il me laisse mon chemin et donc j’y accède sans souci
localhost/nomboutique/admin
Je ne comprends rien à ce qui se passe
Bon, je laisse tomber. Je reste avec mon 1.6.0.8
J’ai changé le about:config et browselect…autofill à false – cela ne changeait rien.
Donc repassé à true et maintenant il ne veut plus m’ouvrir l’admin que j’ouvrais parfaitement.
Je désinstalle wamp64 et je laisse tomber.
Ma boutique restera en 1.6.0.8
Dommage car ton tuto avait bien commencé pour moi et j’étais heureuse d’avoir pu trouver une solution pour faire évoluer mon site.
Tan pis.
Bonne journée à toi et merci encore.